DamMapsバージョンアップしました(SSL対応)
DamMapsですが、SSL対応しました。
これによってスマホのブラウザのセキュリティ制限でまともに動作しなかった現在地ボタンが動作するようになってます。
あわせて、DamMaps:地図タイルもSSL対応しています。
DamMapsについては従来のURLでアクセスされた場合SSLページに自動的に移動するようになっています。
地図タイルについては今の所そのままコンテンツを返すようにしていますが、今後はリダイレクトさせるようにするかもしれません。
問題がありましたらご連絡ください。
バーチャルキャストは顔出し動画を民主化する
バーチャルキャストはVR機器とPCを使用してVR空間上でバーチャルキャラクターになって生配信や動画を作ることができるサービスです。機材さえあればVTuberに誰でもなれるサービスといったところでしょうか。
virtualcast.jp
僕は以前からニコニコ生放送で砂防やダムなどについてあらかじめテーマを決めて話す講座形式の放送を定期的に行っていました。
com.nicovideo.jp
放送前にプレゼンテーションソフトで作ったスライドを映像に流してそれに沿ってひたすら喋り倒すというスタイルの放送なのですが、どうしても画面が単調になりがちでした。またコメントに反応してなにかリアクションしようとしても声とマウスカーソルで反応する程度のことしか出来ず、どうにかならないかとずっと思っていました。

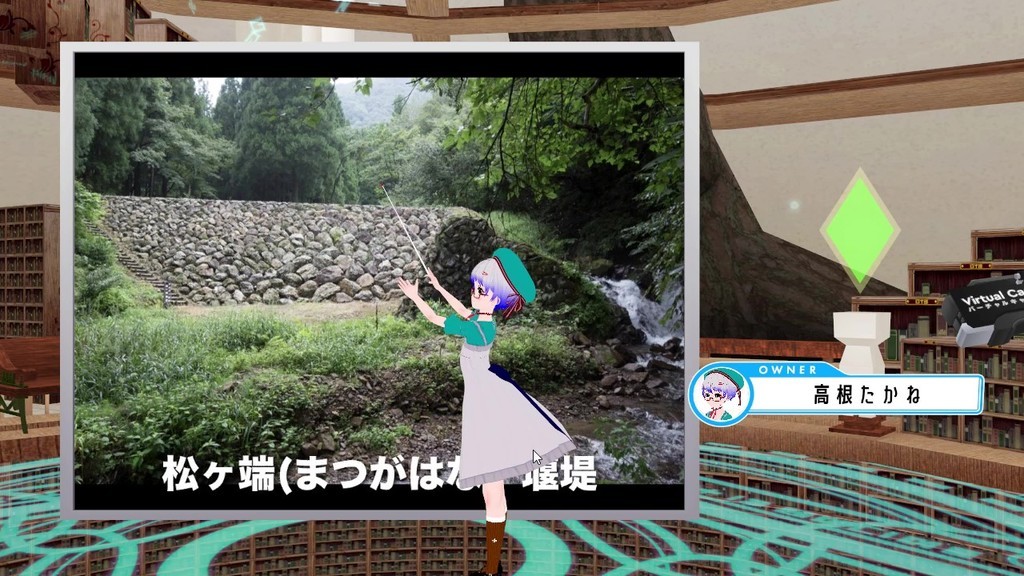
そこに現れたのがバーチャルキャストだったのです。今年の6月くらいにホワイトボードというアイテムに画像をあらかじめ設定した順番に表示する機能が実装されて、これを使うと番組内でスライド画像を使用したプレゼンテーションができるようになりました。
「これ、ひょっとしたら僕の放送で使えるのでは…」と思って実際にやってみたら想像以上に良かったわけです。スライドだけの配信と見比べて全然見栄えがするし、なによりやっていて楽しいんですね。話者の身振り手振りといった言葉以外での表現というのはやる方も楽だしスライド映像だけの時と比較してその力も圧倒的に大きいとしか言いようがないわけです。

実は以前からスライドをどこかに投影してそれを説明している様子をカメラで収録するような形の配信はできないだろうかと考えてはいました。ところが「それなりの大きさのスクリーンにプロジェクタでスライドを投影してその前に立って話をする様子をカメラで収録」みたいな事、実際にやろうとするとかなりの大ごとになってしまいます。
まず、ちょっとした会議室程度のスペースを撮影スタジオとして整えることが必要になるでしょう。話者とスライド画像を綺麗に映像にするには照明やカメラの調整も大変そうです。しかもこれらを一人で配信中に操作しないといけないし、そもそも顔出しの配信を行うこと自体の敷居の高さはなかなかの物です。
以前から「with Dam☆Night」というダムについてのトークイベントのネット生中継をやっていたので、だいたいどれくらいの手間が必要なのかはおぼろげながら見当がついて、あれをやってさらに話をするという一連のことを一人で行うのは相当厳しいなという実感がありました。

そういった困難をバーチャルキャストは見事に解決してくれます。バーチャルスタジオ内の移動はコントローラーの操作で行えるため、リアル空間上のプレイエリアがそれほど広くなくてもどうにかなってしまいます(とはいえ、広いのに越したことはないですが)。僕はOculus Riftを使用しているのですが、自室のPC前にある大体1.5m四方くらいの空間でVR空間に作られたスタジオの広い空間を行ったり来たりすることが無理なくできるんですね。しかもソフトをセットアップするだけでカメラやライトの設置や調整みたいなややこしいことが一切いらず十分に見やすい配信画像を得ることができるわけです。
バーチャルキャストというサービス、このバーチャルスタジオとしての作り込みが現時点でも非常に良く出来ていてVRに関する知識や技術を必要とせず、しかも一人で全ての操作を行うことを前提に作られているので、かなりのことが無理なく手軽に出来てしまって本当にびっくりします。
さらに、アバターによる動画出演なので自分自身のリアルな姿を出さずに自分自身を動画に落とし込むということができるわけです。「VRによる撮影に使える広いスタジオと自由に選べる自分の姿による放送の実現」というのはいろんな手間や覚悟を決めなくても実質顔出し動画のメリットを享受できるという、ある意味「顔出し動画の民主化」とでも言えるような状況が実現されているのではないでしょうか。
いろんなものが電子化されることにより得られるメリットっていうのは二つの方向性を持っているように思うのです。例えば、電子楽器が作られたことによって、テクノミュージックのような今までなかった新しい音色による新しい音楽が生まれる一方、カラオケの伴奏を音源装置一つで肩代わりできるようになるようなオーケストラの代替の存在になり得るという価値を生み出しました。
VTuberの場合も同様に、まずは全く新しいバーチャルタレントとでもいうべき存在を生み出されたという部分が現時点でクローズアップされていると思います。しかし、特段新しい人格を創造したキャラクターを作ったりしなくてもアバターを使ってVR空間にスタジオを作って動画や生配信を行うというのは従来個人では難しかったことを実現させる手段として大きな可能性があるように思えるのです。
バーチャルキャストを使用するにはハイエンドPCとVR機器が必要ということで、まだまだ導入するのは手軽とは言い難い感じではあります。しかし、この一連の技術というのは、今時点でVTuberという言葉で括られる印象以上に、もっと広い領域で使われる可能性を秘めているように思えるのです。少なくとも、今まで講座動画や生放送みたいなものを作ってた人、これ使えるよ!って声を大にして言いたいのです。
※.ちなみに、バーチャルキャスト登場以前からある特定のテーマや学術領域に関してのVTuberなどの活動をされている方が「VRアカデミア」という概念を提唱されています。
ダムアイコンに目的表記を追加 (DamMaps新機能)
久々DamMapsの新機能です。
今回リリース機能は
- ダムアイコンにダムの目的表記を追加
です。
ダムのアイコンを見ただけでそのダムがどんな目的で作られているのか見分けられるようになります。

一応この並びには意味があって、まず治水は縦線、利水は横線になってて(水を止めるのと流すののイメージ)Pは電気は天井にあるから、WIAは上に行くほど水を綺麗にしてる感じ、で河川の最低限の流量維持するっていうことでNが下、ってなっています。
アイコンにダムの目的を表示したい、っていう思いはずっと持っていたのですけど、小さなアイコン上にどうやったら分かりやすく表示できるかっていうところでうまいやり方が思いつかなかったのですが、とりあえずこれならいけそうっていう形ができたので今回実際に実装してみました。実際使っていただいての感想などお寄せいただければありがたいです。
というわけで、どうぞよろしくお願いします。
夏コミのご案内 #C91
夏コミサークル出展します!
サークル名:ダム日和
コミックマーケット91 12日(2日目)東ヘ54a
※.ヘはカタカナです。東5ホールにあります。
https://webcatalog.circle.ms/Circle/13316957
新刊はこちらです。
私立荒玉女子高校 ダム部 活動日誌 vol.4 -ダムマンガ聖地巡礼ガイドブック-
A5横カラー26P
頒布価格:600円
ダムマンガ聖地巡礼ガイドブックの4冊目、ダムマンガの最終巻である4巻に対応しています。単行本の完結に遅れること1年、なんとか僕もゴールにたどり着くことができました。このために春先台湾に行ってきたよ。
このほかに既刊の
をご用意して待ってます!
加治川治水ダムの事故
きちんとブログにまとめたいところなのですが、色々あれこれあってちゃんと調べてきちんとしたブログ書ける個人的な余裕がないのでとりあえずTwitterに投稿した現時点で僕が思ったことをまとめて置こうと思います。
今日のニュースで新潟県知事により規定から外れた操作がされたとする見解が示されたようですが、投稿の内容はその当時の報道などを元に書いていることをご留意ください。
2017年6月19日投稿
加治川治水ダムの事故、下流に安全をもたらすためのダムが結果的に害を与えてるのが辛いし、世の中に存在アピールする場面でこんな事になってるのがまた辛い。
— 高根たかね@ダム日和 (@dambiyori) 2017年6月19日
放流自体はイベント前から行われてたっぽくてイベント中の水位の変動もおそらく下流に警戒を促さなくても良いような規定の範囲内の操作をしてたんだろうけど、結果的に人が川の中に取り残されて流されるっていう事故が起きたの、規定を作る時の想定の問題か河道の変化なのかともかくなんか問題があると
— 高根たかね@ダム日和 (@dambiyori) 2017年6月19日
気になるのはやっぱり、イベント中に一度放流量絞ったとこだよね。ここでたまたま川に来た人が普段入らないようなところまで行けちゃって、増水がはじまって身動きできなくなるっていう事ありそう。
— 高根たかね@ダム日和 (@dambiyori) 2017年6月19日
ダムの操作規定作るのに晴れた日の休日の昼間にダム操作して放流量をコントロールするっていう想定あるのかなって考えるとどうだろうという気がして、この辺相当慎重さがないと落とし穴に落ちそうという気がしなくも。
— 高根たかね@ダム日和 (@dambiyori) 2017年6月19日
ダム好きの中でダムの放流とかあとライトアップとかレアな挙動観たいっていうのあって、ダムを管理する人が応えてくれるようになってすごいなーうれしいなーって思ってたけど、それ自体ダムだけでなく周辺にインパクトを与えるから中々行われなかったっていうのもあるよなーっていう事を認識した次第
— 高根たかね@ダム日和 (@dambiyori) 2017年6月19日
これから夏のもりみずにかけてダムイベント各地で予定されてるだろうけど、どうか安全にって本当に思う。特にダムの面白さを知った人が増えてきて各地のイベントも参加者増えてきて、ひょっとしたら受け入れられるキャパこえたりするんじゃないかというこういうタイミングだからこそねぇ。
— 高根たかね@ダム日和 (@dambiyori) 2017年6月19日
2017年6月19日投稿
ダム放流イベントとかそういうの、ダムマニアと管理者側の直接間接問わずなんらかのコミュニケーションで出来上がった結果で、そんなのこれまでなかったわけで、実際「建設以来初めて」という触れ込みのイベントが何度となく開かれて、逆を返せばそこで建設以来の事態が起こるリスクはまあ有るよなーと
— 高根たかね@ダム日和 (@dambiyori) 2017年6月21日
管理者側はそんなの承知ではあった上でのイベント開催だとは思うけど、まあ、でも事故が実際起こっちゃうと、本当に安全だけは…どうか!みたいなことを嫌でも認識させられちゃうというか。
— 高根たかね@ダム日和 (@dambiyori) 2017年6月21日
あと、こういう新しい広報みたいな事が出来上がってきて、管理者側のリソースはちゃんと足りてるのかなっていう漠然とした不安感はまああるかな。都道府県管理のダムとか普段管理所に人いないとこ多そうな感じだしそういう感じでイベント企画運営みたいな仕事増えてきて大変になってないかとかそういう
— 高根たかね@ダム日和 (@dambiyori) 2017年6月21日
あたりが個人的に思う事です。はい。あの事故はいろんな意味で駄目だろうと思うし、ダムカードも10年目になるこういう時期だからこそのリスクやら問題というのはそれなりにあるだろうというか。
— 高根たかね@ダム日和 (@dambiyori) 2017年6月21日
これから、夏に向けて各地のダムでいろいろなイベントが計画されていると思います。今まであんまりこんなことを考えたことなかったことではありますが、ダムに興味を持つ人が一昔前とは考えられないほど増えている現在、どうか安全に楽しく周囲にも理解されるイベントが行われることを願っています。
6月26日追記
新潟県から詳細な事故の報告が公開されました。
www.pref.niigata.lg.jp
冬コミのお知らせ
直前になりましたがコミックマーケット91に出展します。
コミックマーケット91 30日(2日目)東k06a
https://webcatalog.circle.ms/Circle/13007219
今回新刊が間に合わず既刊のみとなります。すいません。
- 私立荒玉女子高校 ダム部 活動日誌 vol.3 -ダムマンガ聖地巡礼ガイドブック-
- 私立荒玉女子高校 ダム部 活動日誌 vol.2 -ダムマンガ聖地巡礼ガイドブック-
- 四軒となりのソラパネさん〜太陽光発電所のあるご近所の風景
- 「ダム紙幣」概論
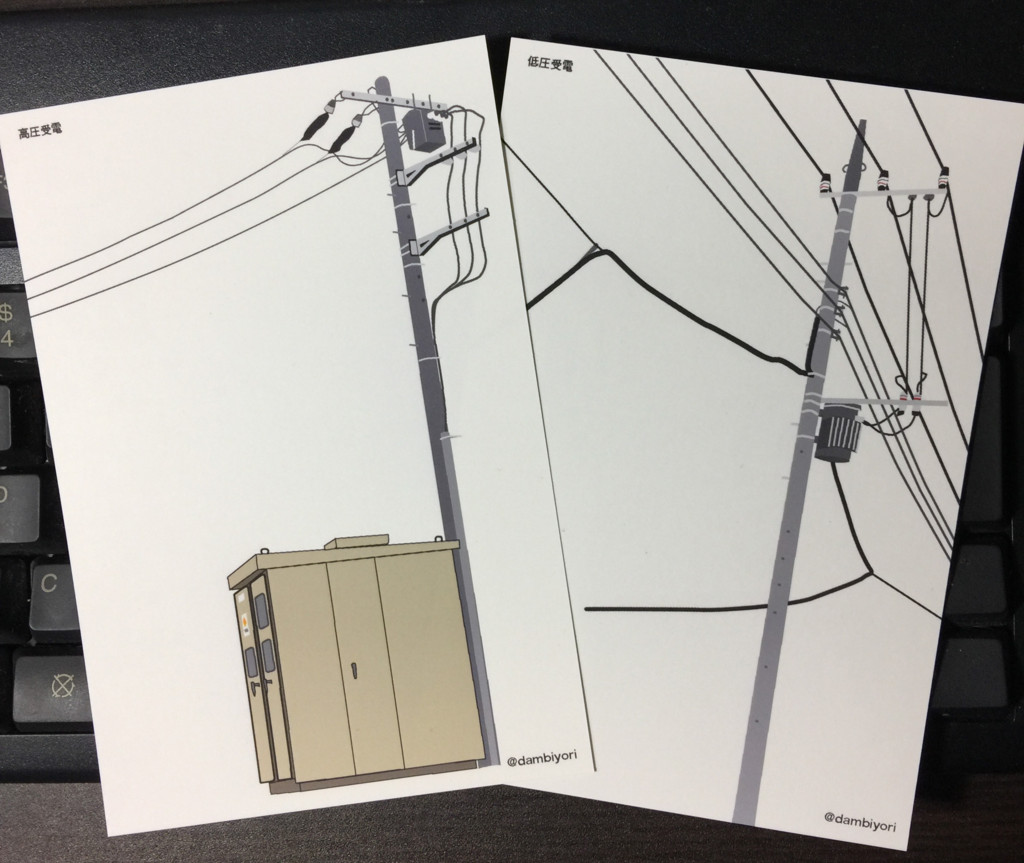
で、なにもないのも寂しいので高圧/低圧受電ポストカードを作りました。

四軒となりのソラパネさんの中にある電柱の図のポストカードです。当日無料で配布しますので是非お気軽にスペースに立ち寄りください!
悲しくてとてもヤリキレナイ川 - 国土数値情報の流域メッシュデータ処理に関するバッドノウハウ
この記事は
FOSS4G Advent Calendar 2016 19日目の記事です。
日本全国の河川とその流域を地図に表した「DamMaps:川と流域地図」という地図タイルを公開しています。去年の秋口に思いつきで作り始め、今年の初めにVersion1.0を公開することができました。
この地図タイル、国土交通省が公開している国土数値情報のデータを利用しています。地図タイル制作の全体的な話は以前ブロクで書いたのですが
shapefileという標準的なデータ形式で配布されており、またFOSS4Gの各種ツールが揃っているので、「データ全部読み込ませてちょこちょこと設定したら完成!」くらいの気持ちでいました。ところがデータに起因するあれこれで落とし穴があって大変だったという話を書いてみたいと思います。
消えないヘアライン
川と流域地図の最も重要な要素である流域は、国土数値情報の「流域メッシュ」のデータをもとに作成しています。これは「3次メッシュ1/30細分区画(100mメッシュ)」と呼ばれる日本列島の緯度を3秒間隔、経度を4.5秒間隔で区切り、それぞれがどこの川の流域に属しているのかを表したデータで、一つ一つのメッシュをその四隅の経緯度を持った方形の地物の集まりとして表現されたデータになっています。
ただ、地図タイルをつくるにあたっては、同じ流域のメッシュはくっつけて一つの地物としてまとめておきたいため、QGISの空間演算ツールにある「融合(最新の2.18.1ではDissolve)」という処理を行うのですがどうも上手くいかないのです。
具体的にどんな風になるかというと、

※国土数値情報「流域メッシュ(JPGIS2.1)」により作成
グリッド状の細い隙間ができてしまうのです。試しにもう一度融合処理を行ってみたりしても一向に消えてくれない。さらに、データによっては融合処理がいつになっても終わらないという事態に陥ることもある始末。
これは一体なんなのか。結論からいうと、これは配布されている国土数値情報の流域メッシュのshapefileのデータの経緯度の精度が悪いことに起因していました。前述の通り流域メッシュの区画は経緯度を等分割したものでキリの良い数字になるはずなのですが、小数点第8位以下くらいからおかしな値が入ってる。
なので、小数点第6位くらいで丸めてあげたら見事に融合できる流域メッシュのデータが出来上がります。例えばQGISで流域メッシュのshapefileをgeoJSON形式に変換して出力、その後にrubyで書いたこんな感じのプログラムに通してあげれば上手くいくデータが吐かれます。
require 'json' j = JSON.parse($stdin.read) j['features'].each do |feature| feature['geometry']['coordinates'][0].each do |coordinate| coordinate.collect! do |v| v.round(6) end end end print JSON.pretty_generate(j)
調べてみるとJPGIS版のXMLデータでは経緯度が正しいようなので、どうやらshapefileの変換に問題がありそうな気がします。
不完全な河川名
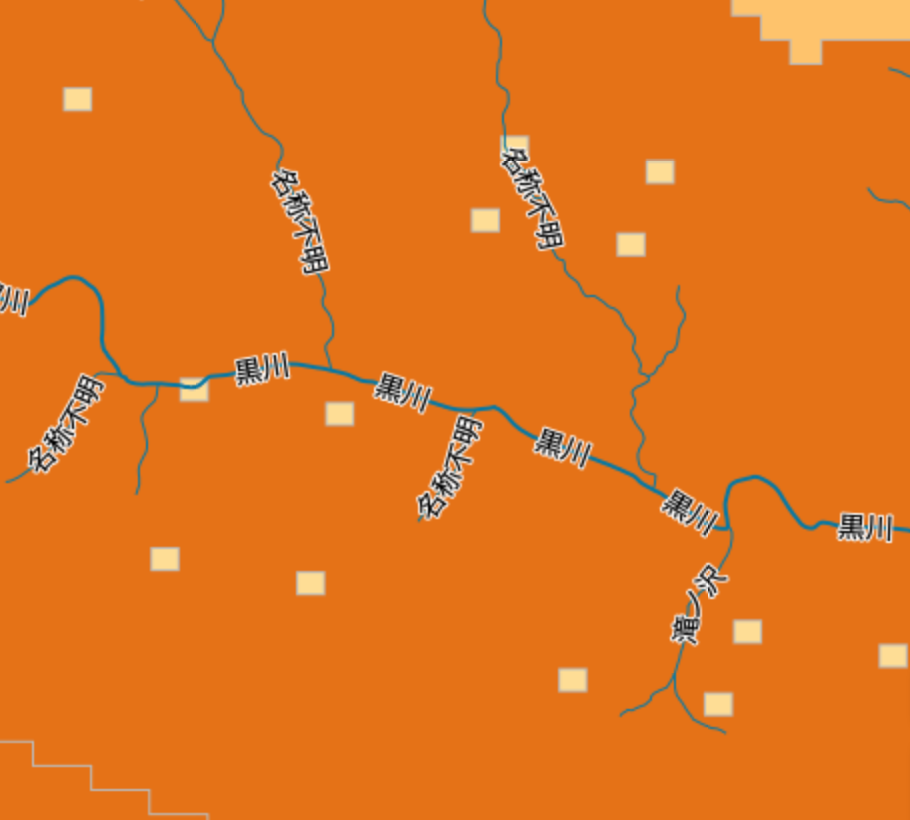
流域メッシュのデータはメッシュの流域がどの河川のものなのかを表すデータとしてコードと名称をそれぞれ持っています。ところが全ての河川にユニークなコードが振られているわけではなく、一部の川が単一のコードにまとめられてしまっているようです。なので流域を分類するには河川コードだけではなく名称も使用しないといけなくなるのですが、この名称の精度が悪いのです。
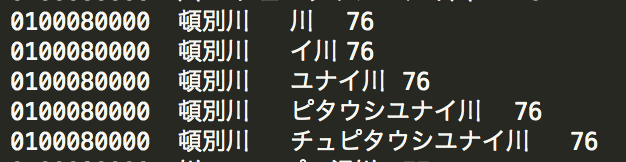
どんな感じなのか説明するとメッシュによって名前の前の部分が途切れてたりする。例として処理に使用している河川名を集計したデータをあげると

と、こんな感じ。
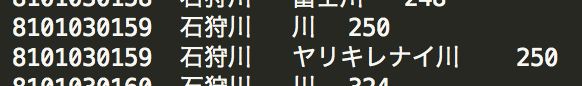
北海道にあるヤリキレナイ川はコードが振られているものの

ただの川。
一体何がどうなるとこんなデータになるのかよくわかりませんが、仕方ないのでDamMaps:川と流域地図では後方一致で河川名同士を比較して文字数の最も多いものを河川名として採用するという名寄せ処理をしてます。
その他にも

※川と流域地図(国土数値情報「流域メッシュ」「河川」「湖沼」国土地理院 地球地図日本「行政界」により作成)
おそらく間違っていると思われるこんな感じのポツポツとごま塩降ったように分布するノイズのようなデータが場所によって含まれていたりしてどうにかしないとなーと思っているんですが1年経ってしまいました。どうにかしなければ。
というわけで、日本国内をほぼカバーする流域のデータの存在というのは大変素晴らしいですし、これがなかったら個人でこんな地図タイルの制作と公開なんてできなかったわけですけど微妙に精度が悪いという話でした。公開ページに記載してますが、「国土数値情報は国土計画関連業務のために作成されたデータが副次的に公開されたものであり、国土計画関連業務に差しさわりがない範囲で時間的、位置的精度において現況と誤差が含まれている」ということなのでこれが間に合っているデータ精度ということなのでしょうか。
っていうか、こんなバッドノウハウを書いて公開してる場合じゃなくて公開元にフィードバックするべきじゃないかという気がしてきたのでとっととメールしようと思います。
